
前の記事でreCAPTCHAの紹介をしました。この記事では、WordPressを使ってreCAPTCHAをサイトに適用するための方法をご紹介します。reCAPTCHA導入はとても簡単ですので、迷惑メールにお困りでしたら設定してみてください。
reCAPTCHA v3の作成方法

reCAPTCHA: Easy on Humans, Hard on Bots – Google
https://www.google.com/recaptcha/intro/v3.html
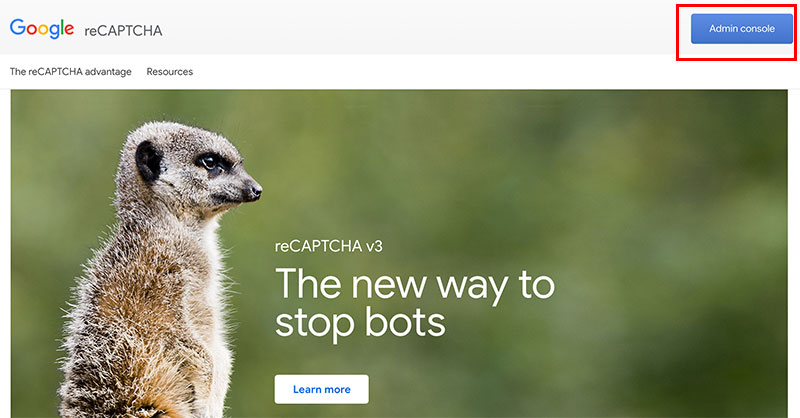
reCPTCHAサイトからAdmin consoleを押して、reCPTCHAサイトにログインします。

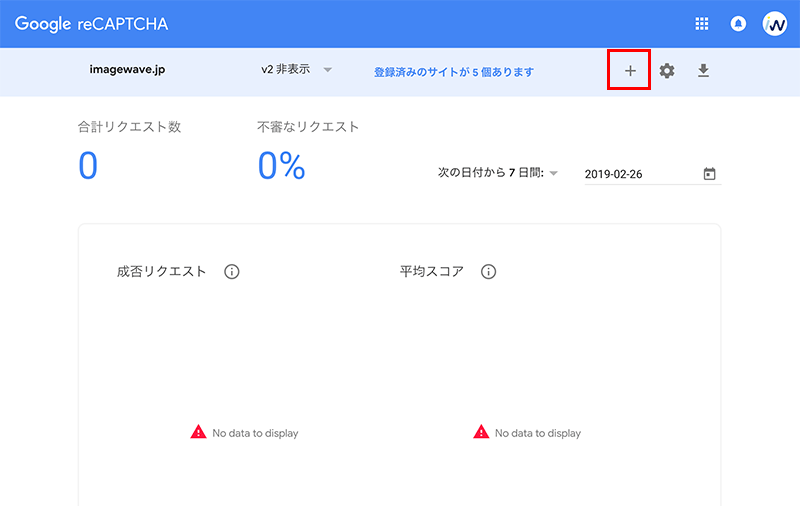
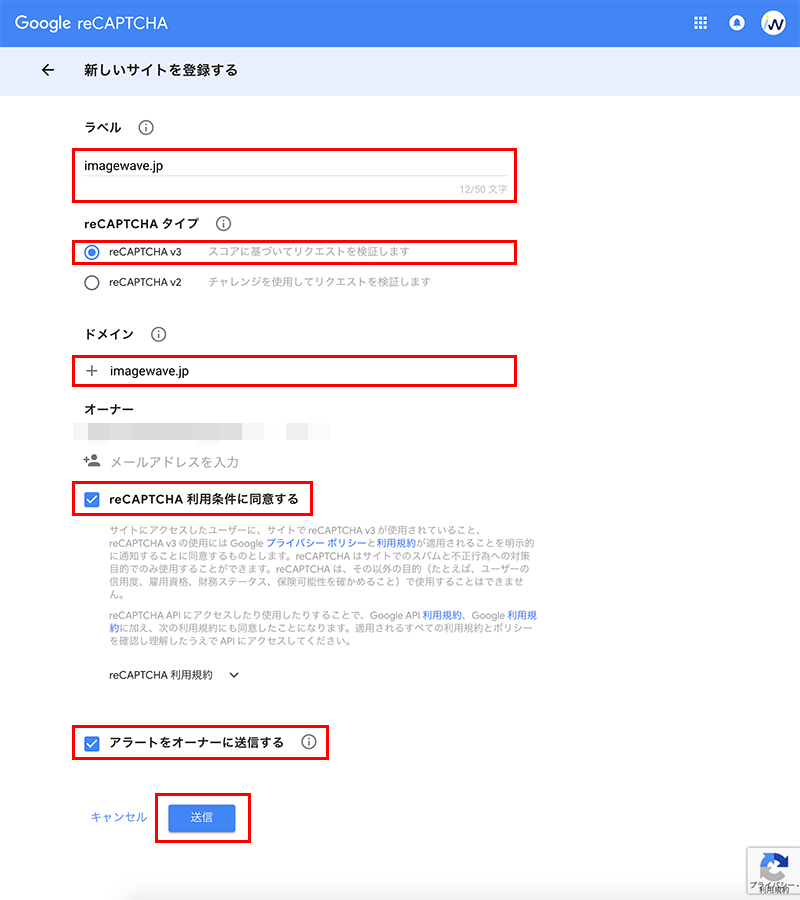
「+」を押して、新しいサイトを登録します。

ラベル
社名やドメインなど、管理しやすい名前をつけます。
reCAPTCHAタイプ
reCAPTCHA v3にチェックを入れます。
ドメイン
サイトのドメインを登録します。
対象のドメインを登録すれば、サブドメインも登録対象になるのでサブドメインを改めて加えなくても大丈夫です。
「reCAPTCHA 利用条件に同意する」と「アラートをオーナーに送信する」にチェックを入れて送信ボタンを押します。

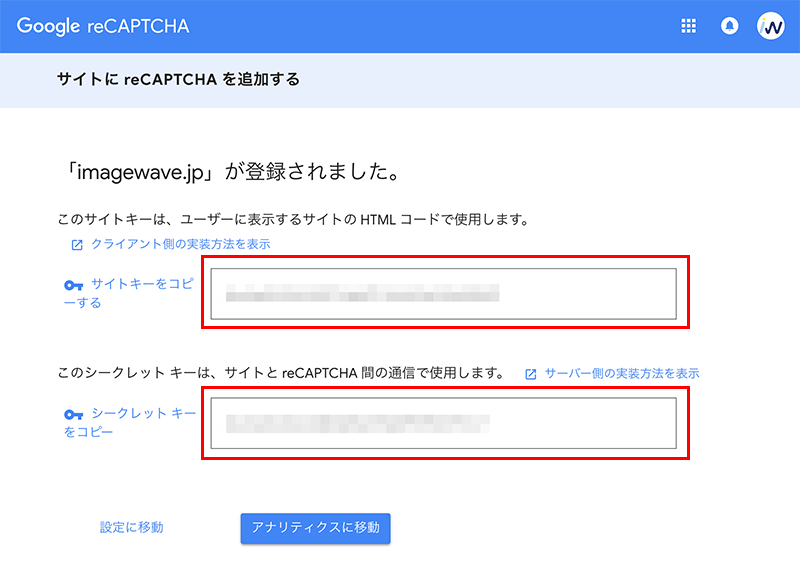
サイトにreCAPTCHAを追加するというページに移ります。サイトキーとシークレットキーが発行されました。このサイトキーとシークレットキーを使いますので控えておきます。
これで、reCAPTCHA v3の作成は完了です。
ContactForm7でreCAPTCHA v3を使う方法
先ほど作成したreCAPTCHA v3をサイトに適用します。ここではWordPressのContact Form 7 での設定方法を紹介します。
1.ContactForm7で設定する

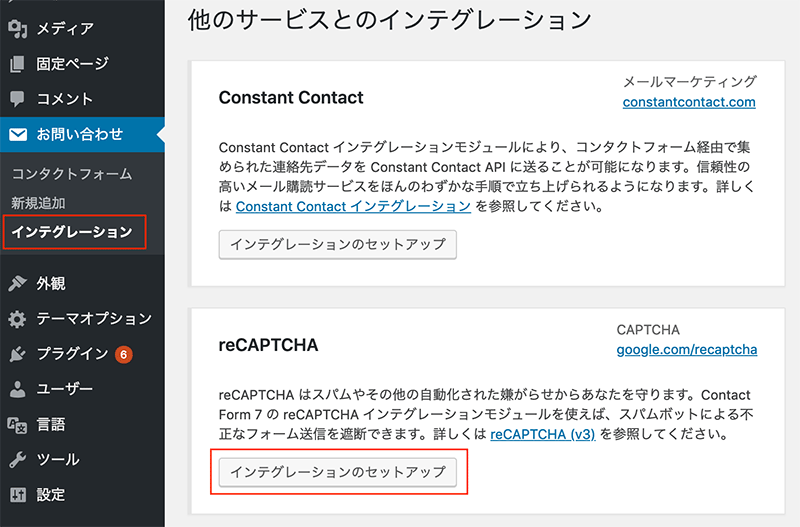
WordPressの管理画面より「お問い合わせ」を選択、「インテグレーション」を押します。
reCAPTCHAの項目で「インテグレーションのセットアップ」を押します。

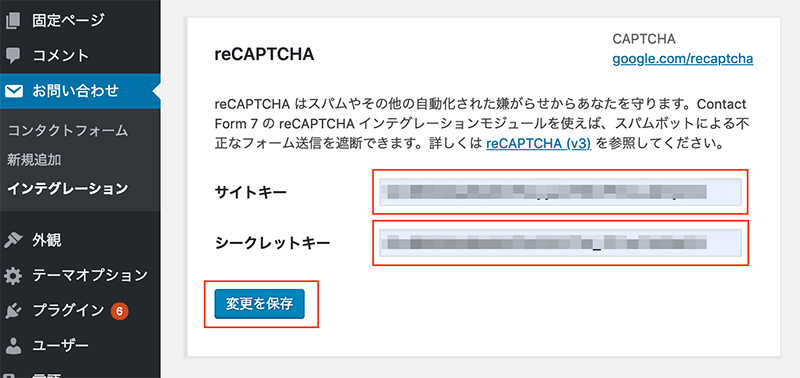
reCAPTCHA v3の作成時に発行されたサイトキーとシークレットキーを入力して「変更を保存」を押します。

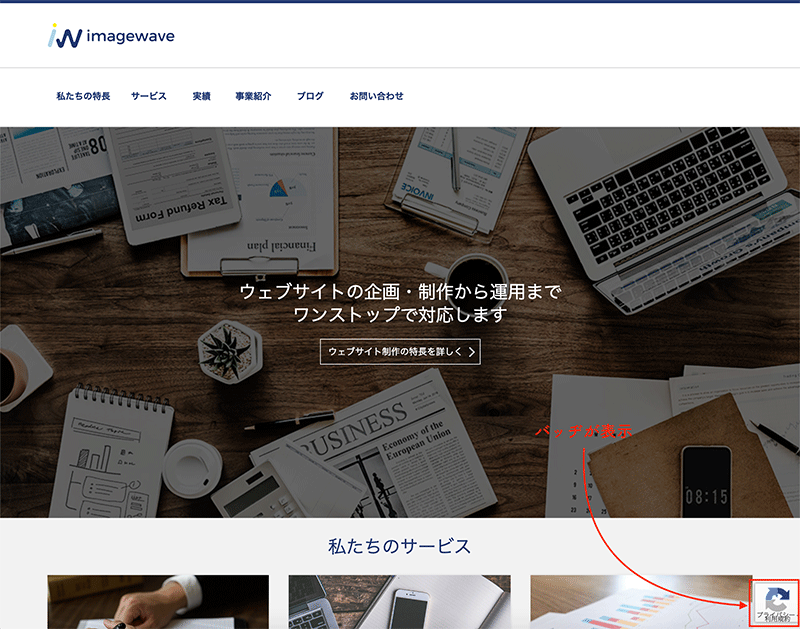
これで、reCAPTCHAの設定が完了しました。サイトを表示させると、右下にreCAPTCHAのバッヂが表示されています。このバッヂはお問い合わせフォームだけでなく、全てのページで表示されます。サイト全体ではなくフォームにだけバッヂを表示したい場合は、Invisible reCaptchaというプラグインを使います。
2.Invisible reCaptchaを使って設定する
Contact Form 7の設定は使わずにInvisible reCaptchaというプラグインを使います。すでにContact Form 7でreCaptchaを設定していた場合、設定を削除してください。
「Invisible reCaptcha」をWordPress公式サイトからダウンロードしてプラグインを有効にします。「設定」から「Invisible reCaptcha」を押します。

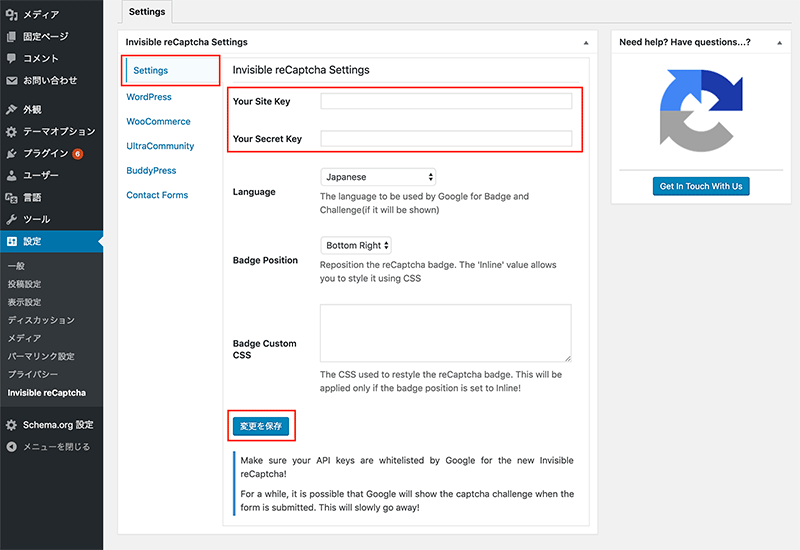
Settingのタブ
サイトキー、シークレットキーを入力して保存します。

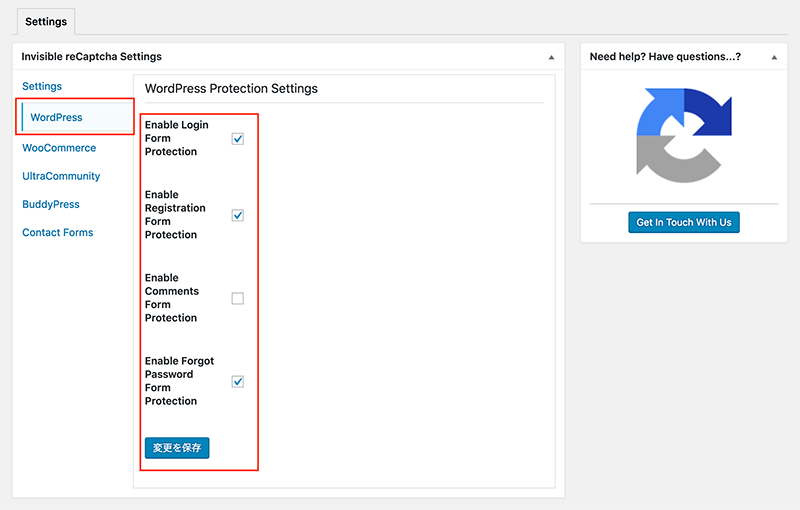
WordPressのタブ
必要な項目にチェックを入れて保存します。

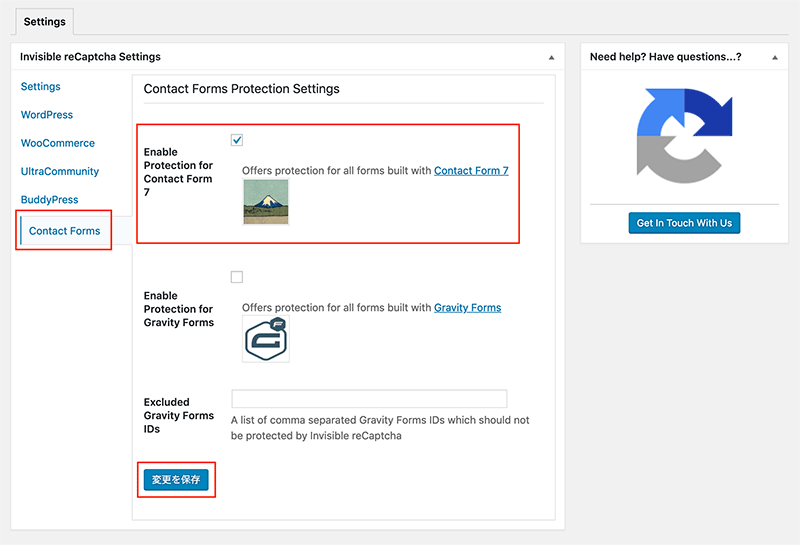
Contact Formsのタブ
Enable Protection for Contact Formにチェックを入れて保存します。

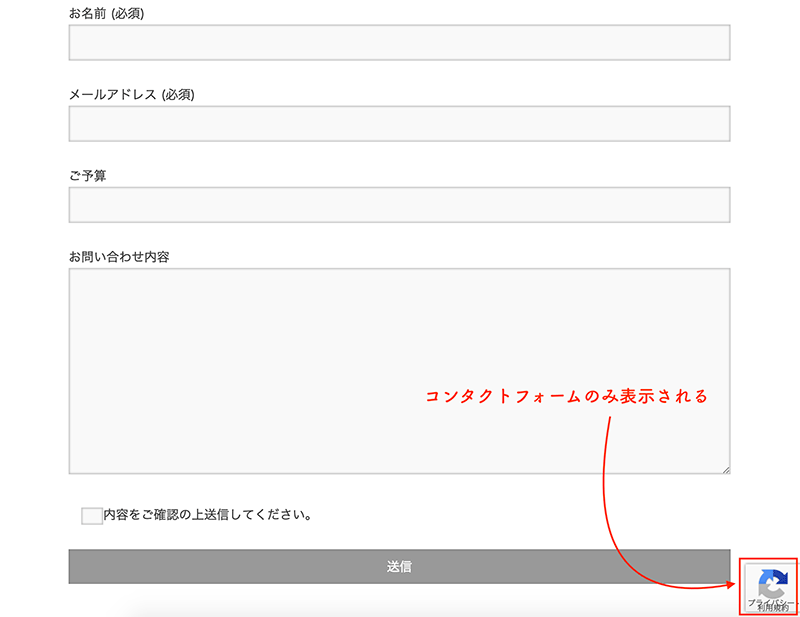
これでコンタクトフォームだけバッヂが表示されるようになります。以上、WordPressを使ってreCAPTCHAをサイトに適用するための方法でした。迷惑メールで困っていてreCAPTCHAの設定をしてほしいということでしたらご相談にのりますのでお気軽にお声がけください。