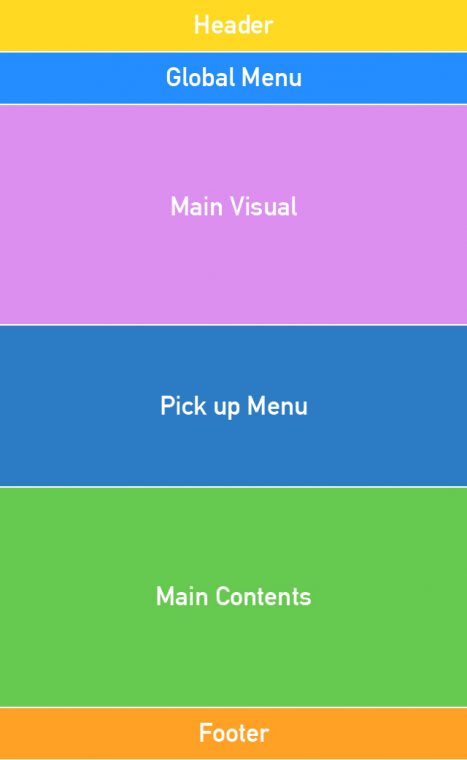
スマートフォンサイトのレイアウトの大まかな構成を作ってみました。
実際に作ってみると、当初横幅を768pxで作成していましたが・・・
大きすぎました。768pxって言ったらタブレットサイズですよね^^;
なので、スマートフォンサイトはどの画面サイズが適切かを
再度調べなおすことにしました。
その結果、現在多く使用されているサイズとしては
320px〜480pxということがわかりました。
しかし、ここでちょっと問題が・・・
iPhoneのRetinaディスプレイのような
高解像度なディスプレイが増えてきたので
横幅320px〜480pxにあわせた画像を作ると、
表示の際に画像がぼやけてしまいます。
それを避ける為に、
320pxの2倍の解像度の640pxを横幅の基準として
画像を作る事にしました。
というわけで、スマートフォンサイトを開発する環境としては、
横幅640pxを基準としてデザインをしてみようと思います^^
あれ?レイアウトの事を書くつもりが
画像の横幅の話になってしまった^^;