こんにちは。
作曲をした事がないのに、
なぜか作曲したい衝動にかられている
WEBディレクター/デザイナーのアキです。
名字だとちょっとお固いイメージだったので、
親しみを持ってもらえるように??
今日から名字を改めニックネームにかえることにしました。
ハイ。アンジェラさんではありません^^;
というわけで、これからはアキでよろしくお願いします!
Viewport resizerの紹介
スマートフォンやタブレットでのサイトの見え方を
確認したい時ってどうやっているでしょうか。
僕の場合、結構アナログで・・・
スマートフォンやタブレットで見たり、
または、ブラウザの横幅を手動で動かしていました^^;
この方法だと確認に時間がかかってしまいますよね。
このViewport resizerを使うと、
手軽に各デバイスの表示に切り替えることができて
サイト表示の確認をする際にとても便利です。
(もちろん実機でのチェックもします)
http://lab.maltewassermann.com/viewport-resizer/
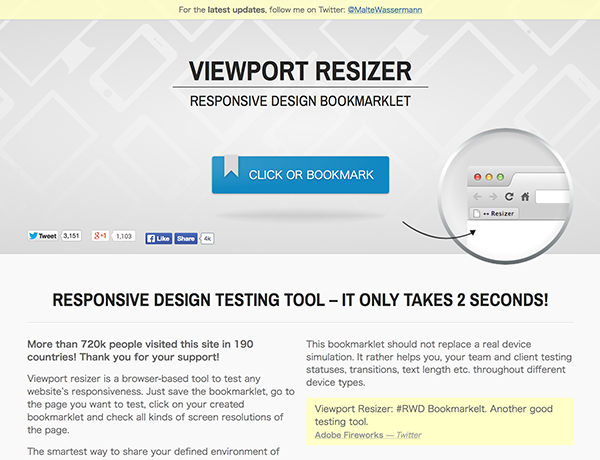
Viewport resizer使い方
CLICK OR BOOKMARKと書かれたボタンを
ブックマークツールバーにドラッグ&ドロップします。
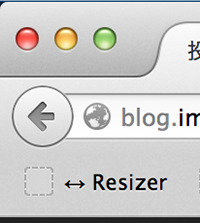
ブックマークツールバーに「Resizer」という名前が表示されます。
確認したいサイトを表示してから、
お気に入りに入れた「Resizer」を押すと
ページ上部にメニューが表示されます。
各デバイスのアイコンをクリックすると
それぞれのサイズに合わせて表示してくれます。
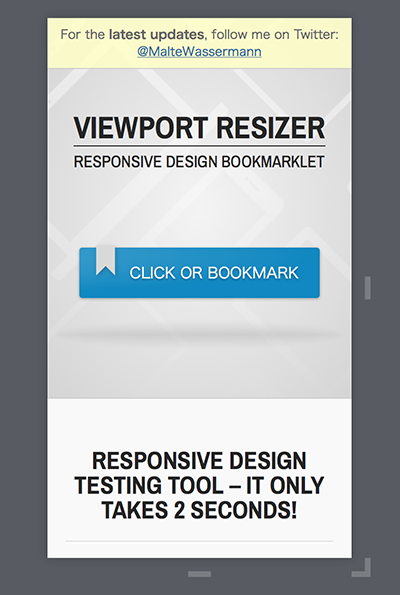
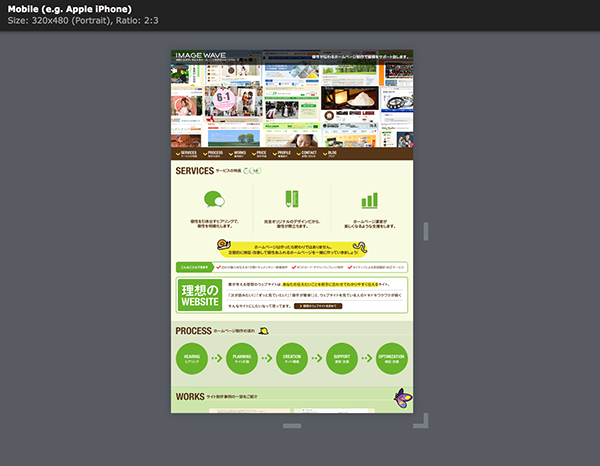
iPhone5に合わせた時、このようなかんじでブラウザ上に表示されます。
レスポンシブに対応していない場合は、サイト全体が縮小して表示されます。
この写真はウチのサイトです^^;
あ、それから、デバイスの表示は保ったままで
ページ内の移動ができるというのもイイ感じです。
まとめ
レスポンシブデザインの動作確認の際に、
いちいちブラウザの横幅をかえなくても
スマートフォンやタブレットなど
各デバイスでの表示をみることができるので
とても便利です^^
はじめて触った時は、おぉ!っと感動しました。
こういう便利なツールに出会うと嬉しくなりますね!
というわけで、
明日も頑張りま〜す^^/