こんにちは!
WEBディレクター/デザイナーのアキです。
WEBサイトでアイコンってよく使いますよね。
例えば、リストの表示、ページ先頭へ戻る、
お問い合わせ、電話番号、あと、ページ送り等・・・
これらアイコンをひとつひとつデザインしていると大変です。
そこで、商用でも使えて、手軽に導入できるWEBアイコンのサイトを紹介します。
Font Awsome
http://fortawesome.github.io/Font-Awesome/
使い方は至ってシンプル!
まず、以下のコードをサイト内のhead内に貼付けます。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
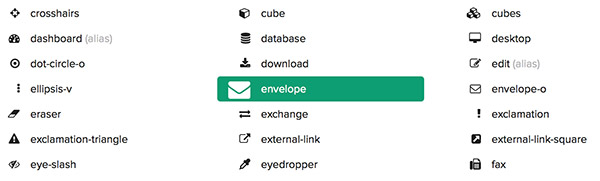
次に、使いたいアイコンをAwsome Fontのサイトで選びます。
ここではメールアイコンを選びました。
そして、アイコンを表示したいところに以下のタグを入れます。
<i class="fa fa-envelope"></i>
すると・・・
メールで問い合わせる
こんな感じで表示されました^^
大きさや色も変えることができます。
メールで問い合わせる
とても簡単で便利ですね〜!
Font Awsomeのサイト内には、
たくさんのWEBフォントがありますので
一度、ご覧になって下さい^^
というわけで、
明日も頑張りま〜す^^/