
「スマホサイトの追従ボタンを非表示にしてコンバージョンが20%近く改善した事例の紹介」の記事で紹介した施策ですが、この施策を実際に試したところ効果がありましたのでレポートをします。

【仮説】
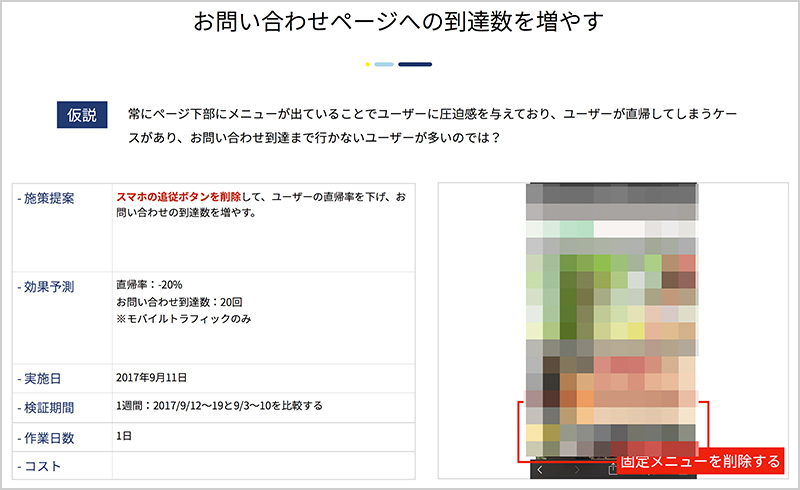
常にページ下部にメニューが出ていることでユーザーに圧迫感を与えておりユーザーが直帰してしまうケースがあり、お問い合わせ到達まで行かないユーザーが多いのでは?【施策】
スマホの追従ボタンを削除して、ユーザーの直帰率を下げ、お問い合わせの到達数を増やす。
お問い合わせの数を増やす前に、直帰している人の割合を減らさなければ、そもそもお問い合わせページまで見てくれません。このサイトに初めて訪れた時に、追従ボタンがあると圧迫感がある印象を受けたので、もしかすると、直帰率が高い原因の一つになっているのではないかという仮説を立てました。

【結果】
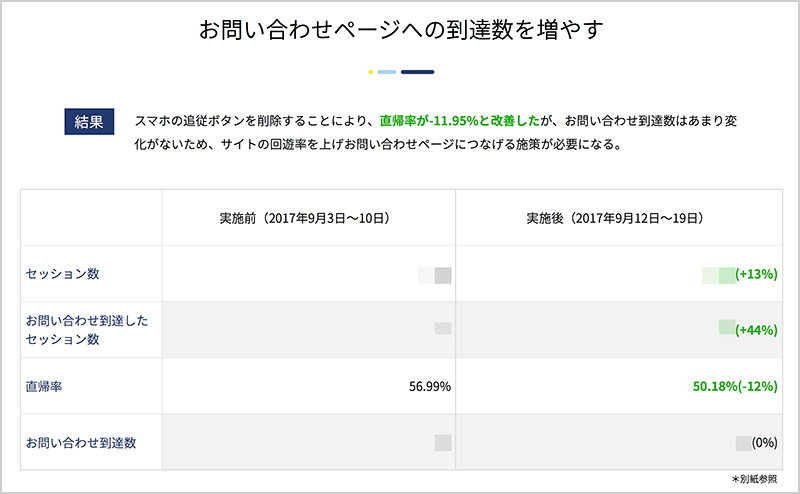
スマホの追従ボタンを削除することにより、直帰率が-11.95%と改善したが、お問い合わせ到達数はあまり変化がないため、サイトの回遊率を上げお問い合わせページにつなげる施策が必要になる。
施策を実行後、1週間後に「直帰率」を検証してみると、直帰率は12%近く改善していました。お問い合わせページに到達したセッション数も増えています。その後、一ヶ月ごとの比較もしましたが、結果は10%前後改善が見られましたので、施策の効果があったと言えます。(この施策をしたことで別の課題を見えてきました。)個人的に、こんな簡単なことで直帰率が12%近くも改善するなんてびっくりでした。ボタンを非表示にするだけなのでコストはほぼかかりませんので、これは費用対効果が大きいですよね。
ウェブサイトの改善って、コストがかかる。大変そうなどという印象があるかもしませんが、今回のようにボタンを非表示にするとか、文章を少しかえるとか、単純な変更をするだけでも十分効果がでますので、できることから少しずつ改善していくといいですね。
毎月定期的にGoogleアクセス解析を使ったサイト改善の勉強会を行なっています。詳しくはリンク先を見てね^^/
【ただいま受付中】わくわくウェブ解析勉強会 in コワクラMeets

