これまでOGPの設定について色々と書いてきました。
今回は具体的にどのように設定をしたらよいかを、
「Facebookに対応したOGPの推奨設定」としてまとめました。
以下、僕のサイトでの設定例です。
OGPの設定に必要なコード
[html] <html prefix=”og: http://ogp.me/ns#”><meta property=”og:title” content=”西宮・芦屋でウェブサイト制作ならIMAGEWAVE”>
<meta property=”og:type” content=”website”>
<meta property=”og:description” content=”はじめてウェブサイトを作りたいと思っている方やリニューアルを検討している方のためのウェブサイト制作”>
<meta property=”og:image” content=”http://www.imagewave.jp/common/img/ogp-image.jpg”>
<meta property=”og:url” content=”http://www.imagewave.jp/”>
<meta property=”og:site_name” content=”IMAGEWAVE”>
[/html]
Facebook用のOGP画像設定
僕は、横600px縦315pxで統一しました。
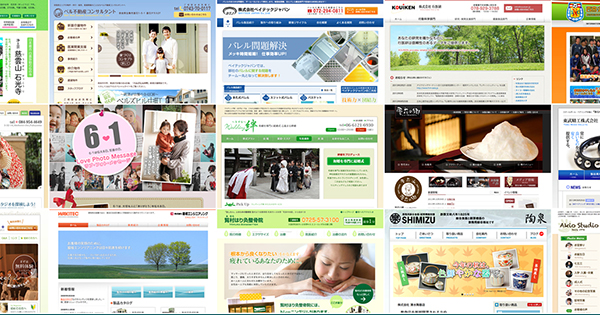
Facebookでの実際の表示
設定した通りうまく表示されています。
ウェブサイトへの集客は、今やGoogleやyahoo等の検索サイトだけでなく
Facebook等のソーシャルネットサービスからの集客も増えてきていますので、
OGPをきちんと設定してウェブページを正確に伝えるようにしたいですね。
余談ですが・・・
以下、簡単にコードの解説をします。ちょっと専門的なので、
コードに興味がある方だけ読んでもらえれば良いと思います^^;
- prefix=”og: http://ogp.me/ns#”
「og:」を有効にするために必要とされていますので必ず書いておきましょう。 - og:title
このページのタイトル のことです。 - og:type
このページの種類のこと。
(website, blog, article, video等いろいろあります。) - og:description
このページの紹介文です。 - og:url
このページがある場所のこと。ページのURL。 - og:image
このページを紹介する画像のこと。
Facebookでシェアした時は、ここの画像が使われます。
指定していないと、ページ内から画像が選ばれます。 - og:site_name
このページがあるサイトの名前のこと。
Facebookでは下の方に表示されます。
以上、Facebookに対応したOGPの推奨設定でした。
次はTwitterCardについて学んでいきたいと思います。