前回では、FacebookのOGP画像の推奨設定を学びました。
Facebook用のOGP画像の比率は1.91:1が好ましいとされていますが、
タイムライン表示の際には、1:1の正方形にトリミングされます。
この問題を解決するためにはどのような方法があるか考えてみました。
1.正方形の画像の真ん中に1.91:1の枠を作りそこに必要な情報を記載する
画像は、横600px縦600pxです。
濃い色の部分に必要な情報を記載します。
正方形の良いところとして、TwitterCardやGoogle+にも
対応しており流用できるという点があります。
実際は、120pxや200pxと小さく表示されるので、
ごちゃごちゃしていると見にくい場合もあります。
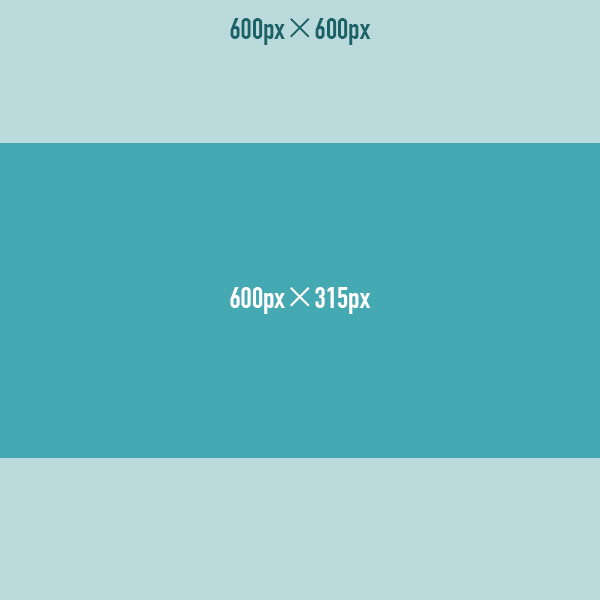
2.1.91:1の画像の真ん中に正方形の枠を作りそこに必要な情報を記載する
画像は、横600px縦315pxです。
両端がきられることを考慮して
真ん中に情報をまとめるようにします。
真ん中に情報をまとめすぎると、
「ニュースフィード」で大きく表示された時に、
ちょっと寂しいことになりますね。
3.そもそも問題を解決する必要は無い、正方形(1:1)には対応させない
もう両端はバッサリ切られても良い!そもそも正方形には対応しない。
Facebookのニュースフィードに特化したものにする。
以上、3つの対応方法を挙げました。
結論として「正方形で画像を作る必要はない」というのが僕の意見です。
理由は、情報を受け取る側は「ニュースフィード」で見ており、
ニュースフィードでは1.91:1の画像比率で表示されるからです。
TiwtterCardやGoogle+向けには、別で正方形の画像を用意したほうが良いと考えています。
実をいうと、この記事を書いていて気がついたことなのですが、
Facebookのタイムラインとニュースフィードの違いを把握していませんでした^^;
このタイムラインとニュースフィードの違いがわかった時に、
わざわざタイムライン表示に対応させる必要は無いと思いました。
以下、タイムラインとニュースフィードの違いを書いていますのでご参考までに。
ニュースフィードとは、
Facebookにログインしたら中央の列にあって
記事が沢山表示されている部分のことをいいます。タイムラインとは、
自分の名前をクリックした先にあるもので、
自分が発信した記事の一覧が表示されている部分のことをいいます。