こんにちは。
WEBディレクター/デザイナーのアキです。
ひとつひとつ丁寧に動作を終わらせていくことって
大事だな〜って思っている今日この頃です。
カラーピッカーの紹介
サイトを見ていて、
あ!ここのサイトの配色いいな〜、
どんな色を使っているのか詳しく知りたい!
そういう時ってあると思います。
そんな時に便利なのが、カラーピッカーというツールです。
今回は、2つのカラーピッカーツールを紹介します。
Sip – Mac App
Mac専用のアプリになるんだけど、
結構使い勝手が良いです。
Macを使われている方はオススメです。
カラーを調べる際に、拡大して表示されるので
とても見やすく的確に色を選択することができます。
16進数(#FF0000等の記述のもの)だけでなく、
RGBやCMYKなどに表示が切り替える事ができます。
他には、ピックアップした色の履歴が残ったり、
色の名前がでてくるのもステキですね^^
ColorZilla
ColorZillaはChromeやFirefoxの拡張機能で使う事ができます。
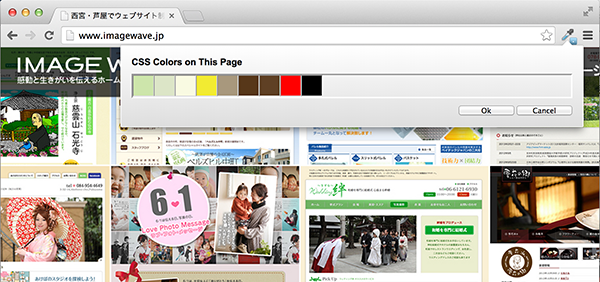
特長的なのはWebpage Color Analyzerという機能で、
表示されているページのCSSで設定したカラー情報が取得されるというもの。
使うと以下のように表示されます。
カラーパターンのように表示されます。
このパターンをそのまま保存ができたらいいのにな〜って思いました。
ColorZilla :: Add-ons for Firefox – Mozilla Add-ons
ColorZilla – Chrome Web Store – Google
まとめ
こういうツールって、
無くても困るってことはないけれど、
あれば使うのがクセになってしまって、
無いときに不便だな〜と感じてしまいますw
これらのカラーピッカーツールを使って、
WEBサイトの配色の参考にしたり、
好きな色をコレクションしたりして楽しんで下さいね!
というわけで、
明日も頑張りま〜す^^/