こんにちは!
WEBディレクター/デザイナーのアキです。
日陰にはいるとすいぶん涼しいですね。
赤トンボもたくさん飛んでいて、もうそろそろ秋だな〜という気になります。
さて、スマホサイトの成果を簡単にあげる方法が書かれたページをご紹介します。

スマホのユーザーの行動を意識した
コンテンツ作りやナビゲーションをするだけで
コンバージョンレートをあげられるという
基本的なポイントがまとめられています。
スマホサイト制作時のチェック項目として使えそうです。
以下ページから目次のご紹介
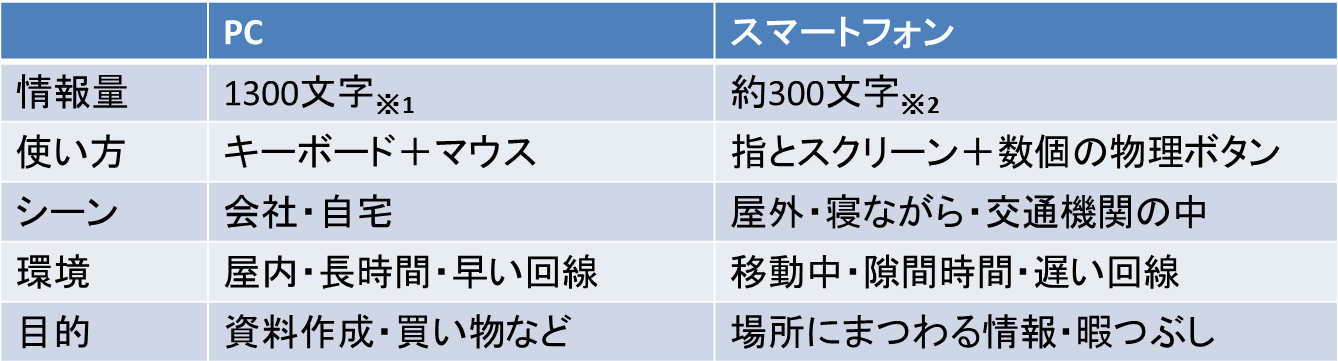
1. PCとスマートフォンの違いを把握する
2. 画面設計はSCPを徹底する
3. コンテンツで興味を引き、スクロールを止める
4. タップすることの多いパーツを親指周辺に置く
5. 申し込みのハードルを低くする
6. 電話からの申込みボタンを設置する
7. 入力フォームは少なくする
8. アクションボタンにはメッセージを
9. タップ可能な項目は間隔を開ける
10. タップ領域は最小でも88px
スマホを使っている時って
どんな目的で?どういう時や場所?
どういう気持ちで触っているか?
まずそういうところに、
目を向けて設計を考えることが大切だと思います。
というわけで、
明日も頑張りま〜す^^/