レスポンシブメニュー(レスポンシブデザイン)って何?
っていうことを簡単にご説明します。
最近ではタブレットやスマートフォンの普及で、
僕たちは、PC、タブレット、スマートフォンといった
様々なデバイスでウェブサイトを見るようになりました。
そこで、それぞれのデバイスに合わせて
ウェブサイトの表示を切り替え、
それぞれのデバイスに適した表示をするという
ウェブサイトが増えてきました。
PCで見た時は、PC用のデザイン。
タブレットで見た時は、タブレット用のデザイン。
スマートフォンで見た時は、スマートフォン用のデザイン。
というように、各デバイスによって見ているウェブサイトの
デザインが柔軟に切り替わるのをレスポンシブデザインといいます。
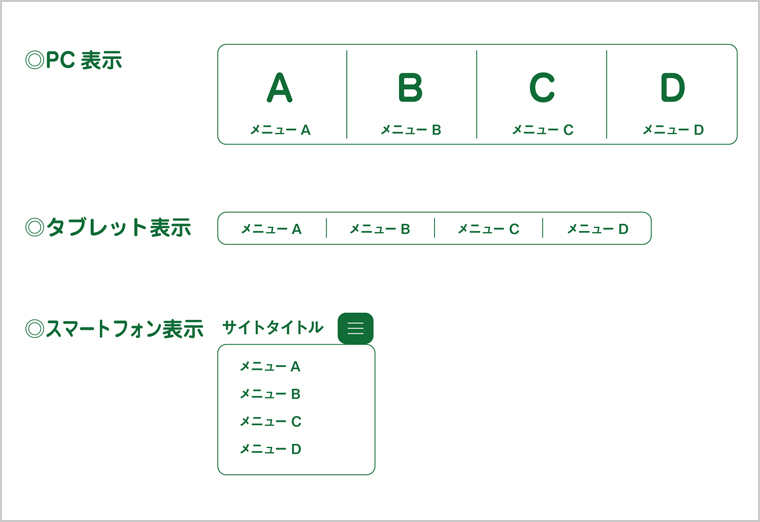
比較的多く使われているパターンが、図の例ではないでしょうか。
PCサイトでは横並びだったグローバルメニューを、
スマートフォンサイトでは、使いやすいように
縦並びにしてアコーディオン式(開閉式)のメニューにしています。