1. グローバルナビゲーション
ユーザがWebサイトやアプリを使う際に、もっともよく使われるのが、このグローバルナビゲーションです。通常は画面のどこかに常設されており、画面遷移をしても、決まった場所に、決まった並びで必ず表示されます。
メニューの構成方法としては、情報種別、機能種別、対象者/状況別、利用頻度別などの切り口があります。
– 引用「UIデザイナーが理解しておくべき11種類のナビゲーションと特徴 | sogitani.baigie.blog 」
ウェブページが増えていくにつれて、
グローバルメニューにどんな項目を配置したらいいか
困ったことがありました。
大体は利用者に見てほしいページをメニューにしていたり、
親カテゴリーをそのままメニューしていましたが、
情報種別、機能種別、対象者/状況別、利用頻度別など
いろんなメニュー配置の方法があったのですね。
実際に意図を持ってグローバルメニューを見てみた
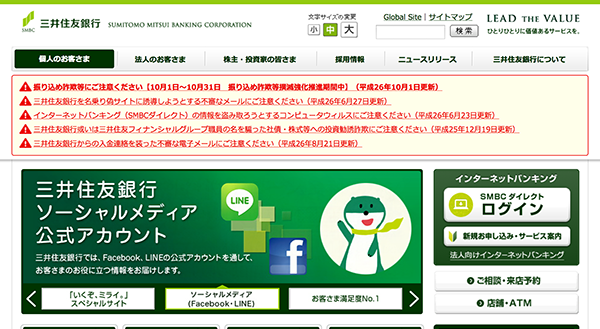
三井住友銀行のグローバルメニューは、
みずほ銀行と同様に対象者/状況別に並べられていました。
LIGのグローバルメニューは、
上段メニューは状況別(サービス別)に並べられていて、
下段メニューは情報別に並べられていました。
まとめ
必ずしもひとつの切り口でメニューが並べられているとは限りませんし、
この分類が正しいかどうかもわかりませんが、
グローバルメニューを作る際に、どういう切り口で
メニューを配置していけばお客さんにとって使いやすいナビゲーションになるのか
というのを意図して作るということが大切なんだなって思いました。
また、このような見方でウェブサイトを見ると
いろんな発見があるので楽しいですね!とても勉強になりました^^
というわけで、
明日も頑張りま〜す^^/