「ウェブサイトのSSL対応できていますか?SSL対応のチェック項目」の記事から各項目ごとを抜き出して説明していきます。この記事では、metaタグ内のアドレスを確認します。
どこでmetaタグを確認できますか?
metaタグはウェブページのソースを表示することで確認できます。

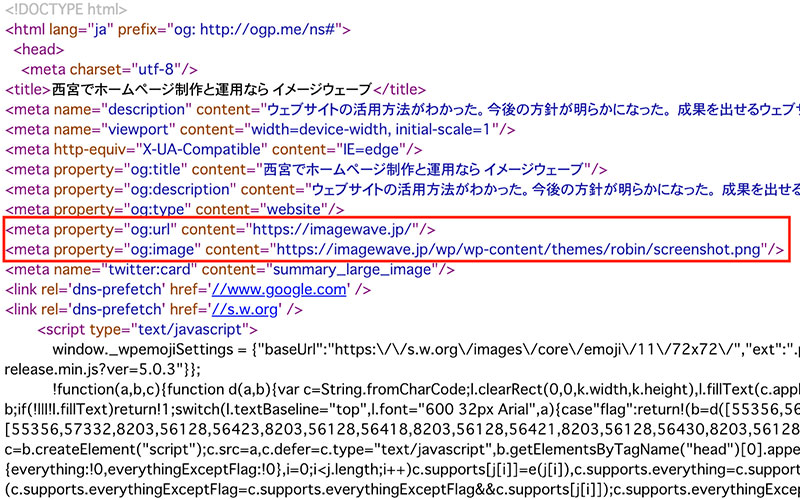
ウェブページを右クリックして「ページのソースを表示」を選びます。ページのソースが開いたら、ソース上部に<meta name=”〜”><meta property=”〜”>と書かれたタグがありますので、それらを確認します。

確認するところは基本的に「og:url」と「og:image」の2点です。
こちらの画像には記載されていませんが「twitter:image」や「itemprop=”image”」もあります。
<meta property="og:url" content="https://imagewave.jp/"/>
<meta property="og:image" content="https://imagewave.jp/wp/wp-content/themes/robin/screenshot.png"/>
og:urlやog:image内のアドレスがhttpのままだと、Facebookでページをシェアした際に、httpのページにリンクされてしまいます。ちなみに、このog:urlやog:imageなどogがつくタグは、Facebookなどでページをシェアした時に情報を正しく伝えるために使います。これらogタグを設定していないと、意図したようにタイトル、説明、画像が表示されませんので必ず設定するようにします。

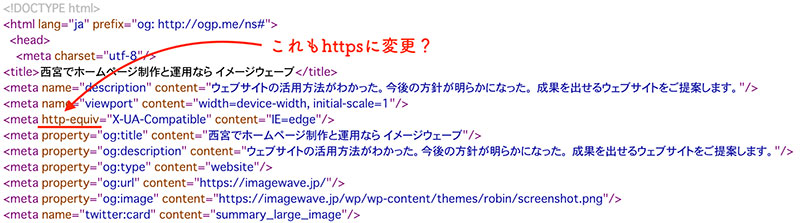
あ、そうそう。<meta http-equiv>は<meta https-equiv>にしたほうがいいのではと疑問に思われた方もいるかと思いますが、これは状態や処理を示すものなのでSSL対応に影響しませんので変更しなくて大丈夫です。
og:urlやog:image内のアドレスがhttpのままだったらどうしたらいいの?
WordPressの場合、サイトアドレスをhttpsに変更すれば、og:urlやog:imageの部分も自動で変更されます。そうではないスタティックなページの場合は、httpをhttpsに一斉に置換するなどして対応します。
SSLチェック項目
・metaタグ内のアドレスをhttpsに変更できていますか?
・httpとhttpsが混在していませんか?(JavaScript、CSSや画像など)
・外部から古いプログラムを読み込んでいませんか?そのプログラムはhttpsに対応していますか?
・httpに接続した際にhttpsへのリダイレクトはできていますか?www有無(アドレスの正規化)も統一できていますか?
・データベース内のhttpをhttpsに変更できていますか?(WordPressを使っているなら要チェックです)
・GoogleAnalyticsのプロパティをhttpsに変更できていますか?
・SearchConsoleのサイト登録は完了していますか?
・sitemap.xmlのアドレスを変更できていますか?また、SearchConsoleにsitemap.xmlを再送信していますか?
・広告関連のアドレスを変更できていますか?