ウェブサイトのフッターについて考えてみました。
フッターと言って真っ先に思い浮かぶのは、「ページの先頭へ戻る」ボタンとコピーライトかな。
後は、特定商取引法に基づく表記、サイト利用規約、プライバシーポリシー、サイトマップなどの
普段あまり見られないようなコンテンツへのリンクがあることが多いですね。
よく使うのは「ページの先頭へ戻る」ボタンくらいでしょうか。
そんなフッターですが、最近ではとても充実しています。というか見ていて楽しい!
いいねボタンやツイートボタンなどのソーシャルメディアボタンがあったり、
サイトマップみたいにメニューを表示させたり、
デザインやイラストを大きく見せたりと、様々なバリエーションのフッターがあります。
フッターがどのような使われ方をしているのか、ザッと書き出してみました。
- 著作情報を表示する(基本形)
- 関連ページへのリンクリストを表示する
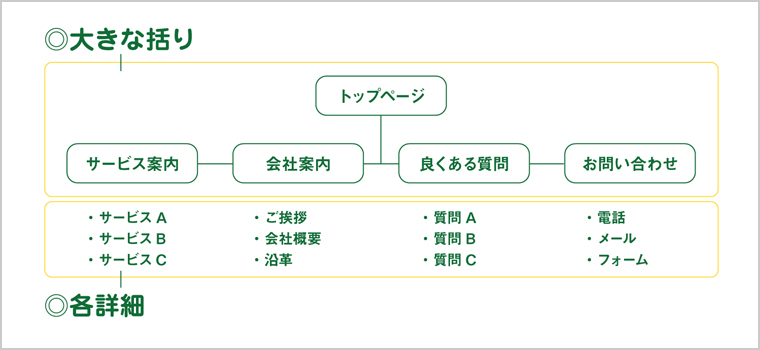
- サイト全体のリンクリストを表示する
- プロフィールを表示する
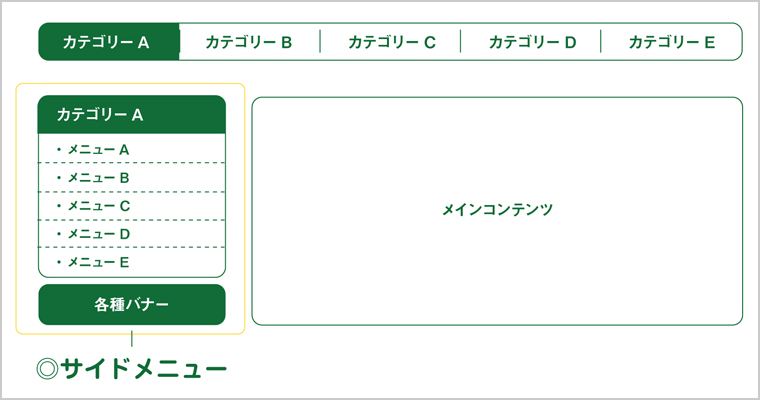
- グローバルメニューと同じメニューを表示する
- 簡易お問い合わせフォームを設置する
- 会社の簡易説明とサイトリンクを表示する
- デザインやイラストのスペースとして表示する
- ひとことコメントを表示する
- パンくずリストを表示する
- SEO対策としてサイト内リンクをする
- 必要事項へのリンクを表示する
- タグリストを表示する
- 広告を表示する
などなど…
フッターの目的や役割は、サイトによって違ってきますが、
「ユーザーを迷わさない、ユーザーにとって使いやすい」
というのは外せないポイントですよね。
「ここのサイトの個人情報の取り扱いってどうなっているんだろう」とか、
「ショッピングカートの使い方や返品方法などが知りたい」と思って、
「あっそうだ!フッター見たらなんとかなるかも!」と
フッターを見たときに、ほしい情報へのリンクや記述があれば、
ユーザーを迷わせない良いフッターと言っても良いのではないでしょうか。
たかがフッター、されどフッター…
侮る無かれ…もっと勉強しよ^^;