「ウェブサイトのSSL対応できていますか?SSL対応のチェック項目」の記事から各項目ごとを抜き出して説明していきます。この記事では、httpとhttpsが混在していないかどうか確認をします。
httpとhttpsが混在していないかを簡単に見分ける方法
ここではChromeを使ってhttpとhttpsが混在していないかを調べます。

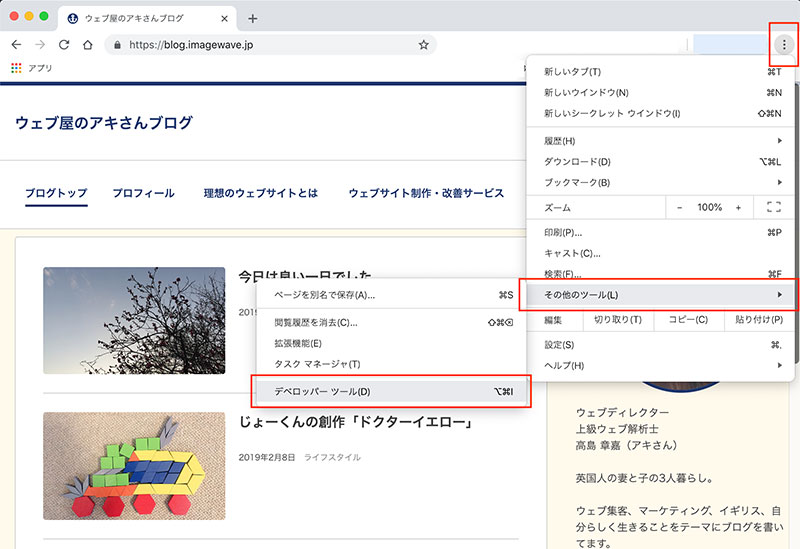
Chromeブラウザを立ち上げて、右の端にある点々をクリックするとメニューが開きます。
「その他のツール」から「デベロッパーツール」を選択します。
もしくは、Command + Option + i を押すと「デベロッパーツール」画面が開きます。

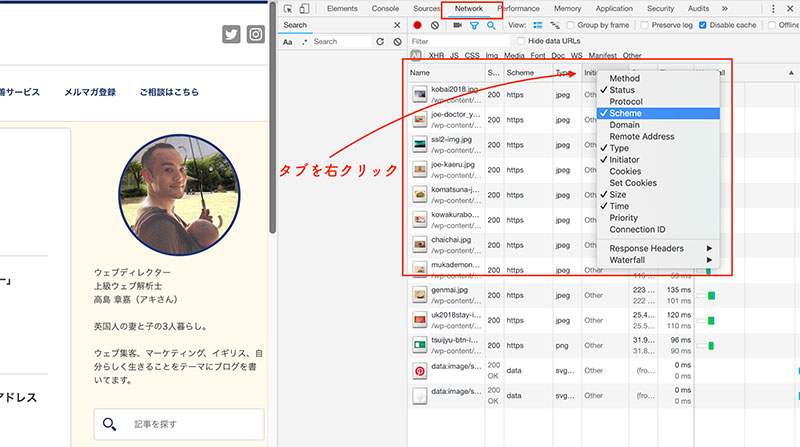
画面が開いたら、Networkのタブを選びます。
タブを開くとName、Size …と項目が並んでいるところで右クリックをします。
右クリックをしてサブメニューが表示されたら、Schemeにチェックを入れます。

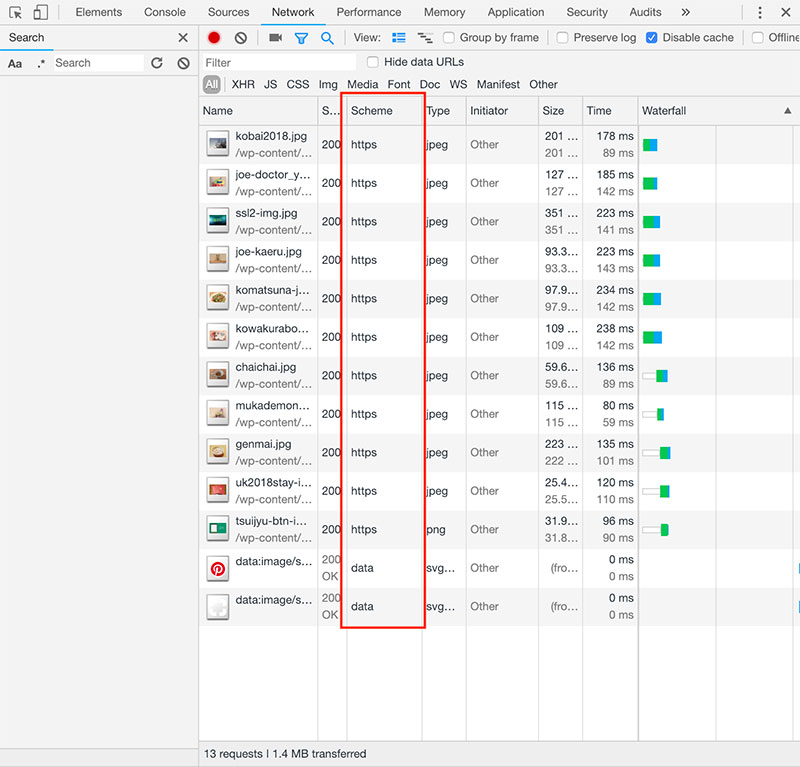
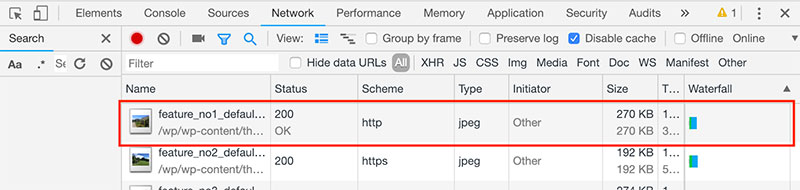
先ほどの項目にSchemeという項目が表示されました。
ここで読み込んでいるファイルの中にhttpがないかを確認します。

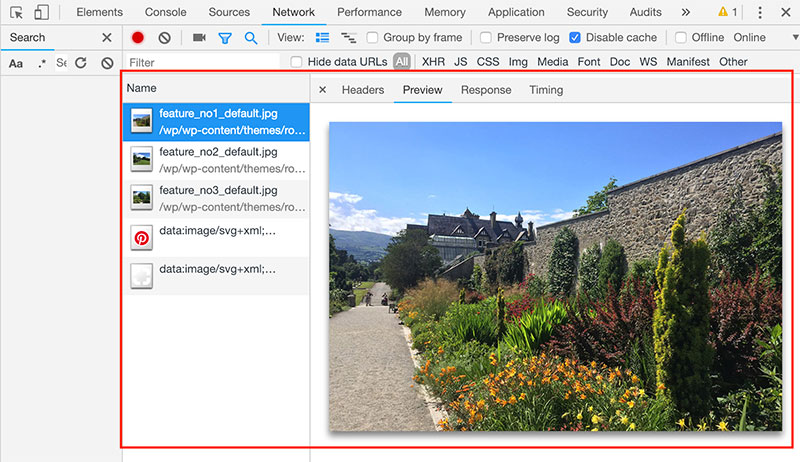
httpがあるとこのように表示されますのでNameのところで場所を確認します。

この画像がhttpで読み込まれていました。

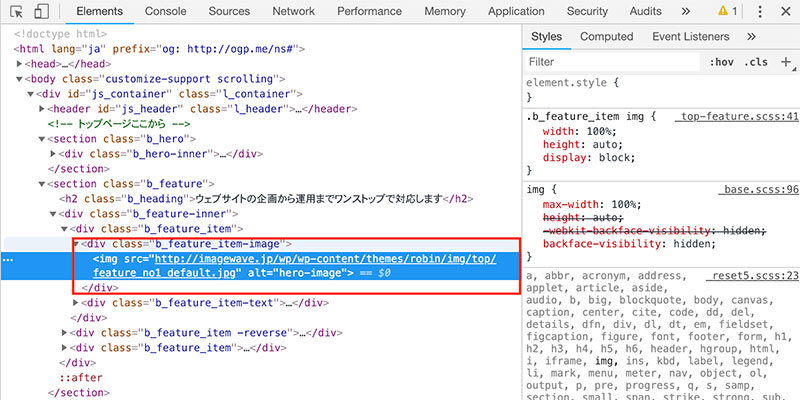
画像が読み込まれている箇所を探してURLを書き換えます。
今回はChromeを使った確認方法をご紹介しましたが、各ブラウザにはデベロッパーツール(開発者向け)の機能がありますので、IEやFirefoxでも同じように管理メニューから「開発」を選び、ネットワーク(network)、Scheme(スキーム)を選択するとhttpsとhttpの有無を確認できます。
httpやhttpsの確認はできたけど、修正ができないという方はご相談にのりますのでお気軽にご連絡ください^^/
SSLチェック項目
・metaタグ内のアドレスをhttpsに変更できていますか?
・httpとhttpsが混在していませんか?(JavaScript、CSSや画像など)
・外部から古いプログラムを読み込んでいませんか?そのプログラムはhttpsに対応していますか?
・httpに接続した際にhttpsへのリダイレクトはできていますか?www有無(アドレスの正規化)も統一できていますか?
・データベース内のhttpをhttpsに変更できていますか?(WordPressを使っているなら要チェックです)
・GoogleAnalyticsのプロパティをhttpsに変更できていますか?
・SearchConsoleのサイト登録は完了していますか?
・sitemap.xmlのアドレスを変更できていますか?また、SearchConsoleにsitemap.xmlを再送信していますか?
・広告関連のアドレスを変更できていますか?