
このブログのことなのですが記事の終わりに次への誘導を記載するだけでページの回遊率が45%上昇しました。たったこれだけで?と思われるかもしれませんが……。次に読んでほしい記事のテキストリンクを設けただけで効果がでたのです。
このブログの目標のひとつに「3記事以上読んでもらう」があります。その目標を達成するためには、どういう施策が必要か。ということで、まずは手軽にできるナビゲーションの改善に着手しました。まとめるとこんな感じです。
【仮説】
記事を読んでくれて興味を持った人が「次どんな記事があるかな?」と思った時に適切な誘導が無く、そのまま帰っているケースが多いのでは?【施策】
・関連ページへのリンクリストを掲載する(12月13日前後の2週間を比較)
・記事本文に読んでほしい記事のリンクを掲載する(3月13日前後の2週間を比較)【結果】
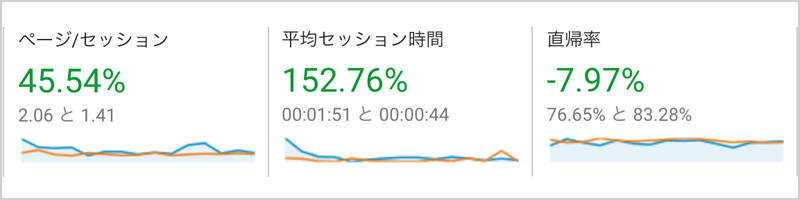
「記事の終わりに次への誘導を記載する」ことで、回遊率が45%上昇、滞在時間が150%上昇、直帰率が9.8%低下に繋がりました。
・関連ページの自動リンクリストの設置は回遊率を高める効果がなかった。
「記事の終わりに次への誘導を記載する」ことで回遊率を高める効果があった

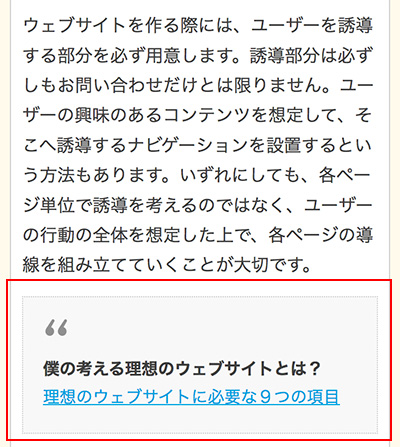
写真のように記事の本文の終わりに次に読んでほしいテキストリンクを設けただけです。ブログカードにしたら見栄えがよくなると思いますが、テキストリンクの方が手っ取り早いと思ってテキストだけにしました。これでも充分すぎるくらいの効果がありました。

施策を始めたのが3月13日。その2週間前後を比較したGoogleアナリティクスの解析データになります。ブログを定期的に更新しているというのも要因の一つかと思いますが、「記事の終わりに次への誘導を記載する」という施策は効果がありました。
関連ページのリンクリストを設置するだけは回遊率を高める効果がなかった

よく見かける関連記事のリンク。WordPressを使っているとお手軽に実装できちゃいます。回遊率を高めるために設置したのですが・・・効果がありませんでした。

この機能を設置したのが2017年12月13日。その2週間前後を比較したGoogleアナリティクスの解析データになります。回遊率、滞在時間、直帰率、軒並み下がりました……。どういうこと?wまぁ、時期的なものもありますし、記事の配信頻度も影響しているので、その後、二ヶ月くらいのデータを見ましたが変化なしでした。
この関連記事を表示してくれるプラグインは、使い勝手が良いし、サムネイルが目立つのでクリックされそうなものですが、ただ関連記事のエリアを設けただけでは回遊率に変化なしということがわかりました。ただし、このブログの場合のことであって、メディアサイトでは有効かもしれませんが……。
「次はこのページも読んでね」とテキストリンクを設置するだけで回遊率を高める効果が十分にありました。誘導部分はコンテンツ内の最後に入れるということがポイントです。
ウェブサイト内の各ページには誘導部分を設定していますか?
ウェブサイト内の各ページには必ずゴールを設定すること

